Next fonts look great. Follow this guide to install them globally and even in your Hugo website.

Table of Contents
Global Nerd Fonts
Install steps:
- Install Nerd Fonts dependencies:
sudo apt-get install -y ruby-dev gcc make - Add the code below to your
~/.bashrc - Preview fonts here
- Install the selected, e.g.
nerd_fonts_install "Iosevka"for the Iosevka font - Use the picked font in programs like LibreOffice!
nerd_fonts_install() {
# Install Nerd Fonts from release archives
# Example usage: nerd_fonts_install "Iosevka"
# Default font: JetBrainsMono
# Check if any argument was supplied or use default font
local font_to_install="${1:-JetBrainsMono}"
# Download files/dirs and fonts directory
local DOWNLOAD_DIR=$HOME/Downloads
local FONT_FILE="$DOWNLOAD_DIR/$font_to_install.tar.xz"
local TEMP_EXTRACT_DIR="$DOWNLOAD_DIR/${font_to_install}_nerd_fonts_temp"
local FONT_DIR=$HOME/.local/share/fonts
# Check if the font files already exist in the font directory
if [ -d "$FONT_DIR" ] && [ -n "$(find "$FONT_DIR" -name "*$font_to_install*" -print -quit)" ]; then
echo "$font_to_install fonts are already installed."
return 0
fi
# Download if needed
if [ ! -f "$FONT_FILE" ]; then
echo "Downloading $font_to_install fonts..."
if ! curl -L "https://github.com/ryanoasis/nerd-fonts/releases/latest/download/$font_to_install.tar.xz" -o "$FONT_FILE"; then
echo "Error: Failed to download font" >&2
return 1
fi
else
echo "$FONT_FILE already exists."
fi
# Create and extract to temp directory
mkdir -p "$TEMP_EXTRACT_DIR"
echo "Extracting fonts to temporary directory..."
if ! tar -xvf "$FONT_FILE" -C "$TEMP_EXTRACT_DIR"; then
echo "Error: Failed to extract archive" >&2
rm -rf "$TEMP_EXTRACT_DIR"
return 1
fi
# Install
mkdir -p "$FONT_DIR"
find "$TEMP_EXTRACT_DIR" -type f \
\( -iname "*$font_to_install*.ttf" -o -iname "*$font_to_install*.otf" \) \
-exec mv -n {} "$FONT_DIR/" \;
# Cleanup
rm -f "$FONT_FILE"
rm -rf "$TEMP_EXTRACT_DIR"
# Update the font cache
echo "Updating font cache..."
fc-cache -f -v
# Verify installation
echo "Verifying installation..."
fc-list | grep "$font_to_install"
echo -e "\nSuccessfully installed $font_to_install Nerd Font"
}
The function structure is:
- Download the compressed archive as in official install option 1 - Release Archive Download
- Extract it into
~/.local/share/fontsas in official install option 6 - Ad Hoc Curl Download, but without patches - Update the font cache
Nerd Fonts references
More fonts
Nerd Fonts offers a broad variety of fonts. Check the list! It features lots of glyphs (icons) too. Though propetary fonts are not included.
Let's install Great Vibes font from Google Fonts .Just download it and run:
unzip ~/Downloads/Great_Vibes.zip -d ~/.local/share/fonts/
fc-cache -fv # Refresh font cache
Hugo-scroll
First of all take a look at my guide about how to deploy your own Hugo Scroll site here. The CSS section is the one you need read.
The Hugo Scroll theme have a modest documentation:
Concerning fonts, basically:
- How to customize CSS
- And this PR about how to local install fonts, later explained in the Iosevka section
Let’s first apply the font to a HTML-class, then multiple times inline, and finally to a HTML-tag, like <h1>.
Though this is not about CSS code, but about different approachs to add fonts to your Hugo website.
Great Vibes
Append to layouts/partials/custom_head.html next
<!-- Great Vibes Font (Hugo-friendly version) -->
{{ $fontCSS := resources.GetRemote "https://fonts.googleapis.com/css2?family=Great+Vibes&display=swap" }}
{{ with $fontCSS }}
<style>{{ .Content | safeCSS }}</style>
{{ end }}
In that same file, in-between <style> tags, add a new CSS class selector with the desired font, e.g.:
<style>
/* ... */
/* Fonts */
.great-vibes {
font-family: "Great Vibes", cursive;
}
</style>
And finally apply it in a mardown script of your project, e.g. content/en/blogs/nerd_fonts_and_more.md.
div inside
{{< rawhtml >}}
and
{{< /rawhtml >}}
because it is raw HTML.
Check out my post concerning Hugo shortcodes,
specially its dedicated paragraph about raw HTML.<span>Let's try it: </span>
<span class="great-vibes" style="font-size: 1.5em;">This line is written with Great Vibes font! It looks awesome, doesn't it? 0123456789 qwertyuiopasdfghjklzxcvbnm</span>
…which will render like this:
Let's try it: This line is written with Great Vibes font! It looks awesome, doesn't it? 0123456789 qwertyuiopasdfghjklzxcvbnmTL;DR:
{{< rawhtml >}}
<span>Let's try it: </span>
<span class="great-vibes" style="font-size: 1.5em;">This line is written with Great Vibes font! It looks awesome, doesn't it? 0123456789 qwertyuiopasdfghjklzxcvbnm</span>
{{< /rawhtml >}}Where did I get that googleapis link from? I give credit to this guide. Summary adding screenshots:
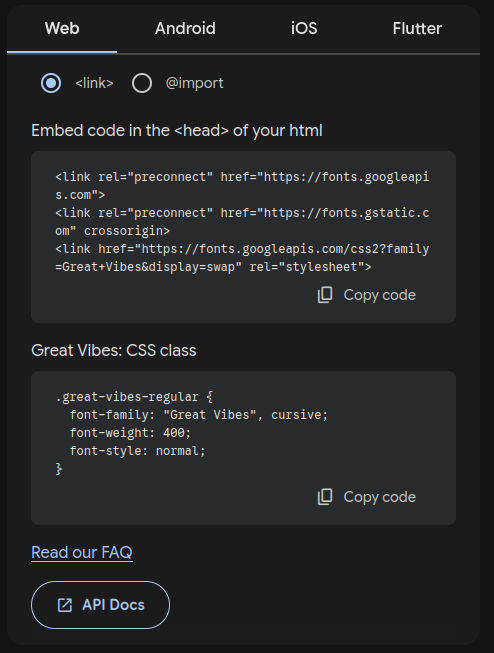
- Visit Google Fonts, select a font
- Click on
Get Font(upper right) - Click on
< > Get embed code - Copy the
hrefURL of the third<link>
 |  |
Furthermore,
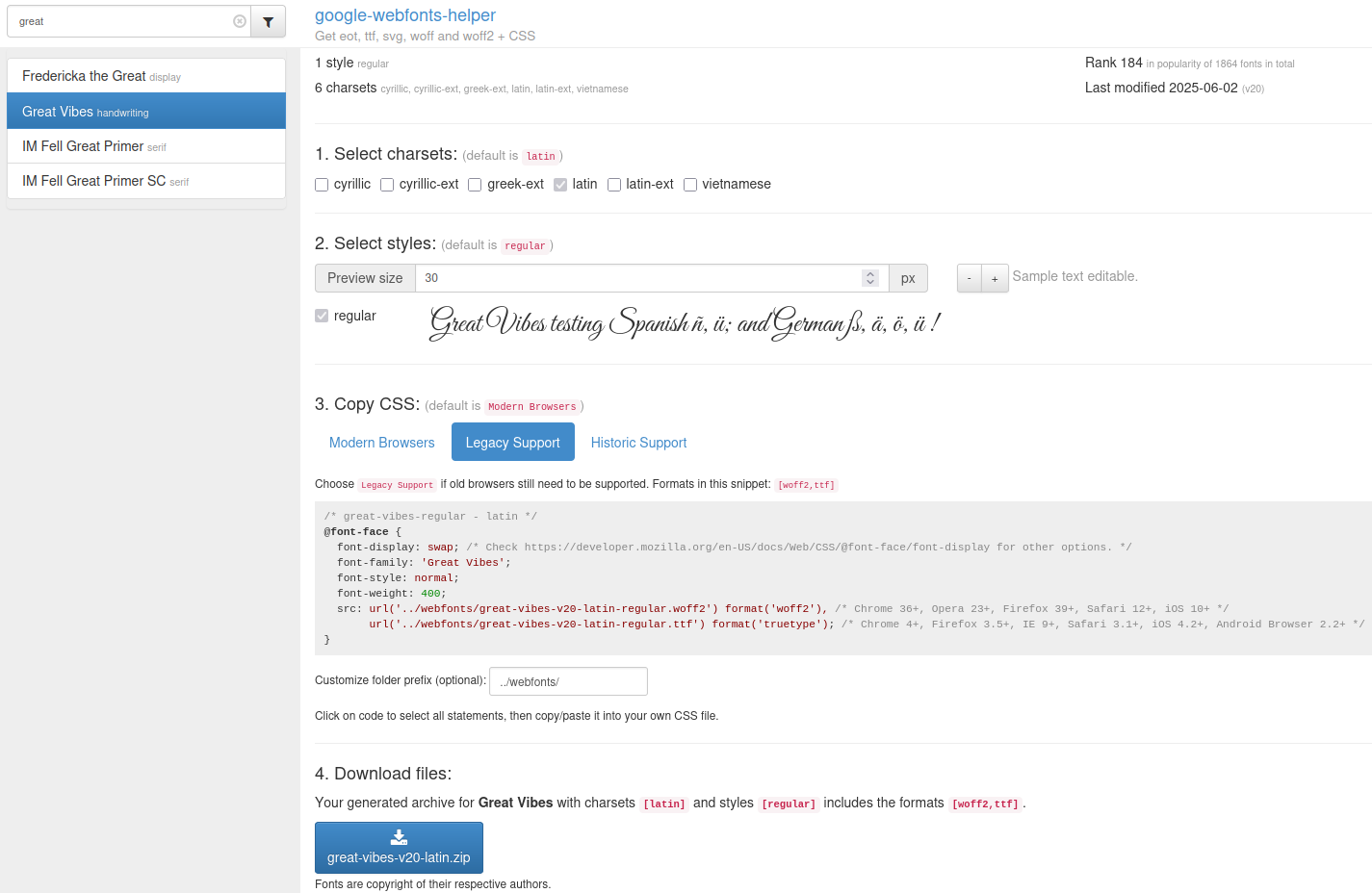
- Visit Google Web Fonts Helper to preview Google Web Fonts
- …and even to download the fonts you need. This approach is explained later in section Iosevka local installed

Rememeber to
- Pick
Legacy Support - Set under
Customize folder prefixthe dir../webfonts/
Oswald
Actually there was no need to install any font if a pre-installed was enough, check static/webfonts. Example use of the Oswald font directly via CSS inline, instead of defining a CSS class selector, is:
Let's try it: This line is written with the Oswald font!Hugo code:
{{< rawhtml >}}
<span>Let's try it: </span>
<span style="font-size: 1.5em; font-family: 'Oswald';">This line is written with the Oswald font!</span>
{{< /rawhtml >}}Awesome Font
You can also use any font from the Awesome Font family (not to confuse with the Nerd Font collection which includes these and much more), which is provided here. E.g.
Let's try it: This line is written with the Font Awesome 6 Free font!Hugo code:
{{< rawhtml >}}
<span>Let's try it: </span>
<span style="font-size: 1.5em; font-family: 'Font Awesome 6 Free';">This line is written with the Font Awesome 6 Free font!</span>
{{< /rawhtml >}}Global installed fail
And what about a global installed font? What happens if I use Iosevka font? Well, it will fall to the Roboto Slab font, which is provided by Hugo-scroll.
Let's try it: This line FAILs to be displayed with the Iosevka font!If you don’t trust me, I like your scepticism btw., then inspect it with your favority web-dev tool to check the font used.
Iosevka local installed
Now we will install the font locally, instead of providing a link as done with Great Vibes. Steps:
- Go to Iosevka releases and download for example PkgWebFont-Iosevka-33.2.7.zip
- Unzip the
.zipfile - Pick the desired
.ttfand.woff2files, e.g.Iosevka-BoldItalic.ttf/.woff2 - Move them to the
static/webfonts(of your Hugo repo) - Append to
assets/css/fonts.cssnext:
/* Iosevka-BoldItalic - latin */
@font-face {
font-family: 'Iosevka BoldItalic';
src: local(''),
url('../webfonts/Iosevka-BoldItalic.woff2') format('woff2'), /* Super Modern Browsers */
url('../webfonts/Iosevka-BoldItalic.ttf') format('truetype'); /* Safari, Android, iOS */
font-weight: bold;
font-style: italic;
}
- Use it:
Summary
- Global installed does not mean available for your Hugo website
- Awesome Font-s are provided by Hugo-scroll, but not the whole Nerd Font collection
- Always provide fall-back fonts, like
<p style="font-family: 'Iosevka', 'Roboto Slab', serif">Texxxxt</p> - If you trust the font provider then use
$fontCSS := resources.GetRemotelike in the Great Vibes section. Otherwise, or if speed is a must, then download it locally like in the Iosevka.
HTML-tag <h1>
themes/hugo-scroll/assets/css/content.scss content is like:
body {
...
font-family: "Roboto Slab", serif;
}
h1,h2,h3,h4,h5,h6 {
...
font-family: "Open Sans", sans-serif;
}
/* ... */
Thus, to change globally the font, just change the font-family in layouts/partials/custom_head.html. For example:
<style>
/* ... */
/* Fonts */
h1 {
font-family: "Great Vibes", "Open Sans", sans-serif;
}
</style>
Notice the fall-back to Open Sans font if Great Vibes is not available, and to san-serif if Open Sans is not available.
Beyond Hugo Scroll
For each Hugo theme there is a way, for example:
Or even without a pre-made theme, check this.
Blogs
J. Marinero - Data Scientist & AI Engineer